sunnyside88
Mitglied
- Beiträge
- 164
Inkscape Mini Tutorial für Messermacher:
Wie in meinem Beitrag zum Entwurf des „Tactical Folder“ Wettbewerbs angekündigt, hier ein paar Punkte um mit dem kostenlosen Inkscape schnell ein halbwegs präsentables Messerdesign umzusetzen. Hintergrund sind Kommentare, die eine mögliche Benachteiligung von „puren“ Zeichnungen sehen – mit diesem kleinen Tut sollte es nun Jedem gelingen, seinen Entwurf „präsentabel“ aufzubereiten. Für mich ist eine brauchbare Präsentation auch wichtig und ich finde es ist eine Sache der Fairness, dies auch den Anderen zugänglich zu machen. Außerdem will man manchmal sehen, wie ein Messerentwurf mit unterschiedlichen Klingen- oder Griffmaterialien aussieht etc.! Für mich jedenfalls war der Wettbewerb Anreiz genug um mich endlich mit der Materie auseinander zu setzen.
Grundsätzlich bitte berücksichtigen: das ist MEINE Vorgangsweise, wie ich es in den letzten paar Tagen hingekriegt habe – es gibt sicher andere und bessere Wege, die kenne ich halt noch nicht, aber mit den u.a. Schritten habe ich zumindest meinen Entwurf hingekriegt. Also, ein, zwei Abende müsst Ihr schon investieren und herumprobieren, aber ich denke es lohnt sich.
@Pitter: ich stelle das mal hier rein – wenn es nicht (mehr) passt, bitte den Sermon oben entfernen und in den entsprechenden Bereich verschieben – danke.
Legen wir mal los:
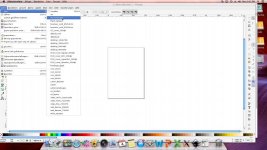
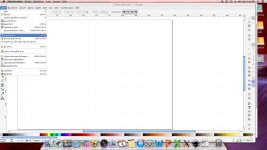
a) nachdem das aktuelle Inkscape runtergeladen und installiert wurde, macht Ihr eine neue Seite auf (am Besten in „Landscape“ Modus):

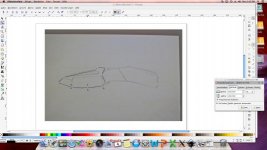
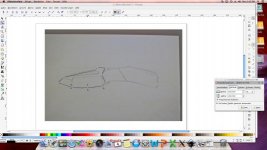
b) Ich zeichne meine Messerentwürfe immer per Hand, dann klebe ich die Einzelteile auf Pappe und überprüfe dann Funktion und Handlage… hier geht es aber um das Visualisieren mit dem Grafikprogramm, daher fotografieren wir die Zeichnung ab (oder einscannen) und speichern sie in unserem Arbeitsordner. Dann wird diese in Inkscape importiert:

c) Jetzt nehmt Ihr das Zeichentool auf der linken Seite und „klickt“ auf die jeweils wichtigen Umrisspunkte Eurer Zeichnung. Also wir verfahren unseren Entwurf mit GERADEN Linien. Und schließen die Form indem wir auf den Anfangspunkt klicken. Vergesst vorerst die Krümmungen, um die kümmern wir uns später. Stellt Euch die Zeichnung wie ein Puzzle vor: das machen wir mit allen sichtbaren unterschiedlichen Flächen. Dann schalten wir auf den „Bewegungsmodus“
und „klickt“ auf die jeweils wichtigen Umrisspunkte Eurer Zeichnung. Also wir verfahren unseren Entwurf mit GERADEN Linien. Und schließen die Form indem wir auf den Anfangspunkt klicken. Vergesst vorerst die Krümmungen, um die kümmern wir uns später. Stellt Euch die Zeichnung wie ein Puzzle vor: das machen wir mit allen sichtbaren unterschiedlichen Flächen. Dann schalten wir auf den „Bewegungsmodus“

und setzen diese Einzelteile dann zu unserem Messer zusammen:

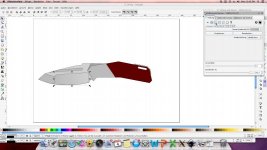
d) Um eine gerade Linie zu krümmen, klickt man mit „Punktemodus“ auf eine Linie, so dass beide Endpunkte markiert sind und zieht dann, indem man in der Mitte der Linie klickt und diese bewegt, eine Kurve
auf eine Linie, so dass beide Endpunkte markiert sind und zieht dann, indem man in der Mitte der Linie klickt und diese bewegt, eine Kurve

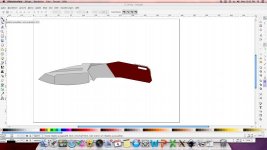
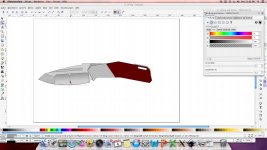
e) So, jetzt habt Ihr Eure Zeichnung nachgebaut – löscht das ursprüngliche Bild der Zeichnung (ich weiß, man kann auch Ebenen schalten, ist mir aber zu kompliziert)

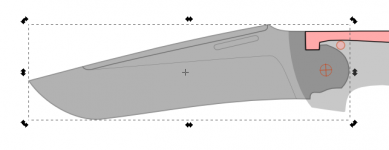
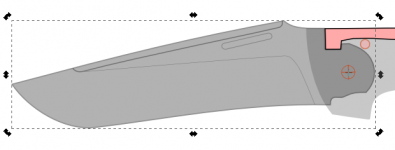
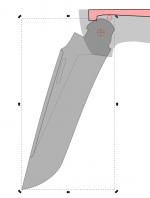
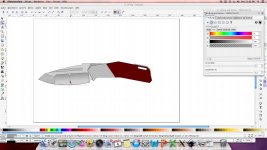
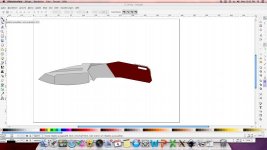
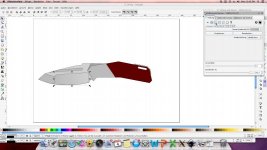
f) Jetzt geht es um die Farben. Die einfache Lösung ist, simpel eine Füllfarbe für das jeweils angeklickte Objekt zu vergeben. Das macht auch Sinn für die Darstellung von Anschliffen – hier verwenden wir das Gradient-Instrument und legen einen Verlauf, der den Anschliff optisch besser darstellt. Also „geschliffene Fläche“ anklicken und mit Grau und Verlauf entsprechend gestalten. Im „Punktemodus“ kann man auch die Richtung des Verlaufs durch ziehen an den weißen Punkten vorgeben.
 ,
,
 ,
,

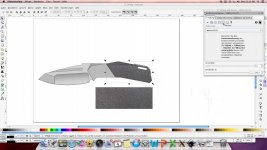
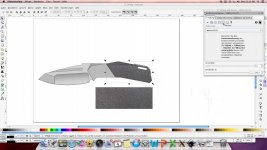
g) Für eine bessere Visualisierung der Materialien kann man gut Texturen, Farben oder Strukturen aus dem Internet verwenden. Dazu googelt Ihr nach Bildern (z.b. „stonewash finish“) – diese sollten übrigens möglichst groß sein. Runter laden in passenden Ordner (copyright nicht verletzen!).
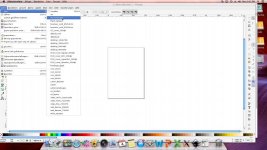
h) Jetzt wieder im Inkscape auf Datei/Importieren, bestätigen
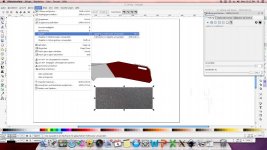
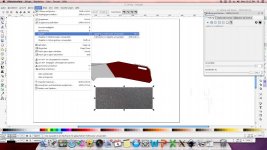
i) So, jetzt könnt Ihr die gewählte Textur als „Muster“ definieren:

j) Dann das Objekt anklicken und bei Füllung das gerade erstellte Muster auswählen (bei mir ist das dann eine Nummer – ich weiß halt, dass die letzte „Nummer“ die aktuelle ist). Wenn das Musterbild zu klein war, stückelt das Programm dieses zusammen, so dass es das Objekt komplett füllt. Das schaut aber bescheiden aus, daher immer das Musterbild zumindest so groß wählen, wie das Objekt, welches gefüllt werden soll.

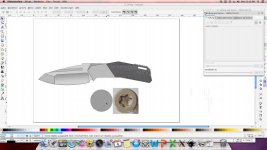
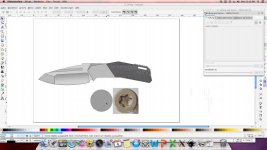
k) Für Details, wie die Schräubchen: googeln, entsprechendes Bild speichern, importieren wie gehabt (siehe g)..). Das Bild ist aber jetzt „eckig“.

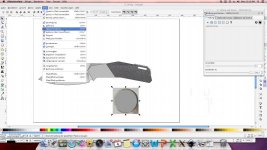
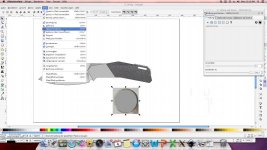
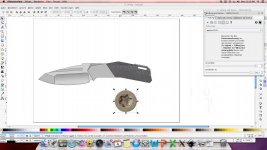
Daher einen Kreis über die Schraube ziehen und unter Pfad „Überschneidung“ auswählen

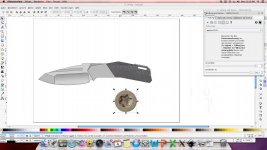
– und schon hat man ein schönes rundes Schräubchen zum „Einsetzen“

(übrigens musste ich das „Schräubchenbild“ vorher als Muster definieren, damit die „Überschneidung“ Funktion auch möglich ist)
So, das war’s eigentlich schon. Ich hoffe, das hilft dem Einen oder Anderen. Ist halt eine erste, schnell gestrickte Anleitung, aber mit ein wenig Herumprobieren kriegt Ihr das hin – außerdem gibt es zu fast jedem spezifischen Problem eine Antwort wenn man googelt, oft sogar youtube Videos.
An die Grafik-Profis: wenn einer weiß, wie es (mit Inkscape) besser geht oder Ergänzungen hat, bitte einfach einfügen!
Bei Fragen, nur her damit – ich werde das nach meinem besten Wissen (was zugegebenermaßen nicht sehr viel ist )beantworten.
)beantworten.
Beste Grüße
Rainer
Wie in meinem Beitrag zum Entwurf des „Tactical Folder“ Wettbewerbs angekündigt, hier ein paar Punkte um mit dem kostenlosen Inkscape schnell ein halbwegs präsentables Messerdesign umzusetzen. Hintergrund sind Kommentare, die eine mögliche Benachteiligung von „puren“ Zeichnungen sehen – mit diesem kleinen Tut sollte es nun Jedem gelingen, seinen Entwurf „präsentabel“ aufzubereiten. Für mich ist eine brauchbare Präsentation auch wichtig und ich finde es ist eine Sache der Fairness, dies auch den Anderen zugänglich zu machen. Außerdem will man manchmal sehen, wie ein Messerentwurf mit unterschiedlichen Klingen- oder Griffmaterialien aussieht etc.! Für mich jedenfalls war der Wettbewerb Anreiz genug um mich endlich mit der Materie auseinander zu setzen.
Grundsätzlich bitte berücksichtigen: das ist MEINE Vorgangsweise, wie ich es in den letzten paar Tagen hingekriegt habe – es gibt sicher andere und bessere Wege, die kenne ich halt noch nicht, aber mit den u.a. Schritten habe ich zumindest meinen Entwurf hingekriegt. Also, ein, zwei Abende müsst Ihr schon investieren und herumprobieren, aber ich denke es lohnt sich.
@Pitter: ich stelle das mal hier rein – wenn es nicht (mehr) passt, bitte den Sermon oben entfernen und in den entsprechenden Bereich verschieben – danke.
Legen wir mal los:
a) nachdem das aktuelle Inkscape runtergeladen und installiert wurde, macht Ihr eine neue Seite auf (am Besten in „Landscape“ Modus):

b) Ich zeichne meine Messerentwürfe immer per Hand, dann klebe ich die Einzelteile auf Pappe und überprüfe dann Funktion und Handlage… hier geht es aber um das Visualisieren mit dem Grafikprogramm, daher fotografieren wir die Zeichnung ab (oder einscannen) und speichern sie in unserem Arbeitsordner. Dann wird diese in Inkscape importiert:

c) Jetzt nehmt Ihr das Zeichentool auf der linken Seite
und setzen diese Einzelteile dann zu unserem Messer zusammen:

d) Um eine gerade Linie zu krümmen, klickt man mit „Punktemodus“

e) So, jetzt habt Ihr Eure Zeichnung nachgebaut – löscht das ursprüngliche Bild der Zeichnung (ich weiß, man kann auch Ebenen schalten, ist mir aber zu kompliziert)

f) Jetzt geht es um die Farben. Die einfache Lösung ist, simpel eine Füllfarbe für das jeweils angeklickte Objekt zu vergeben. Das macht auch Sinn für die Darstellung von Anschliffen – hier verwenden wir das Gradient-Instrument und legen einen Verlauf, der den Anschliff optisch besser darstellt. Also „geschliffene Fläche“ anklicken und mit Grau und Verlauf entsprechend gestalten. Im „Punktemodus“ kann man auch die Richtung des Verlaufs durch ziehen an den weißen Punkten vorgeben.
 ,
,
 ,
,

g) Für eine bessere Visualisierung der Materialien kann man gut Texturen, Farben oder Strukturen aus dem Internet verwenden. Dazu googelt Ihr nach Bildern (z.b. „stonewash finish“) – diese sollten übrigens möglichst groß sein. Runter laden in passenden Ordner (copyright nicht verletzen!).
h) Jetzt wieder im Inkscape auf Datei/Importieren, bestätigen
i) So, jetzt könnt Ihr die gewählte Textur als „Muster“ definieren:

j) Dann das Objekt anklicken und bei Füllung das gerade erstellte Muster auswählen (bei mir ist das dann eine Nummer – ich weiß halt, dass die letzte „Nummer“ die aktuelle ist). Wenn das Musterbild zu klein war, stückelt das Programm dieses zusammen, so dass es das Objekt komplett füllt. Das schaut aber bescheiden aus, daher immer das Musterbild zumindest so groß wählen, wie das Objekt, welches gefüllt werden soll.

k) Für Details, wie die Schräubchen: googeln, entsprechendes Bild speichern, importieren wie gehabt (siehe g)..). Das Bild ist aber jetzt „eckig“.

Daher einen Kreis über die Schraube ziehen und unter Pfad „Überschneidung“ auswählen

– und schon hat man ein schönes rundes Schräubchen zum „Einsetzen“

(übrigens musste ich das „Schräubchenbild“ vorher als Muster definieren, damit die „Überschneidung“ Funktion auch möglich ist)
So, das war’s eigentlich schon. Ich hoffe, das hilft dem Einen oder Anderen. Ist halt eine erste, schnell gestrickte Anleitung, aber mit ein wenig Herumprobieren kriegt Ihr das hin – außerdem gibt es zu fast jedem spezifischen Problem eine Antwort wenn man googelt, oft sogar youtube Videos.
An die Grafik-Profis: wenn einer weiß, wie es (mit Inkscape) besser geht oder Ergänzungen hat, bitte einfach einfügen!
Bei Fragen, nur her damit – ich werde das nach meinem besten Wissen (was zugegebenermaßen nicht sehr viel ist
Beste Grüße
Rainer